Scope
The scope is the current context of execution in which values and expressions are "visible" or can be referenced.
If a variable or expression is not in the current scope, it will not be available for use.
Scopes can also be layered in a hierarchy, so that child scopes have access to parent scopes, but not vice versa.
JavaScript has the following kinds of scopes:
Global scope: The default scope for all code running in script mode.
Module scope: The scope for code running in module mode.
Function scope: The scope created with a function.
let phone="iphone";
function phoneModel() {
let model="iphone-14";
console.log(phone);
console.log(model);
}
console.log(phone);//no error ,
//because it is declared outside the function, making it global scope.
console.log(model); //ReferenceError: model is not defined
//because model variable available within function (scope),
//not available outside the function scope.
In addition, variables declared with * let *or * const * can belong to an additional scope:
- Block scope: The scope created with a pair of curly braces (a block). Blocks only scope** let **and **const **declarations, * but not * var declarations.
{
var x = 1;
}
console.log(x); // 1 no error
{
let y = 1;
}
console.log(y);
//ReferenceError: y is not defined
//variables declared with let or const are block scoped.
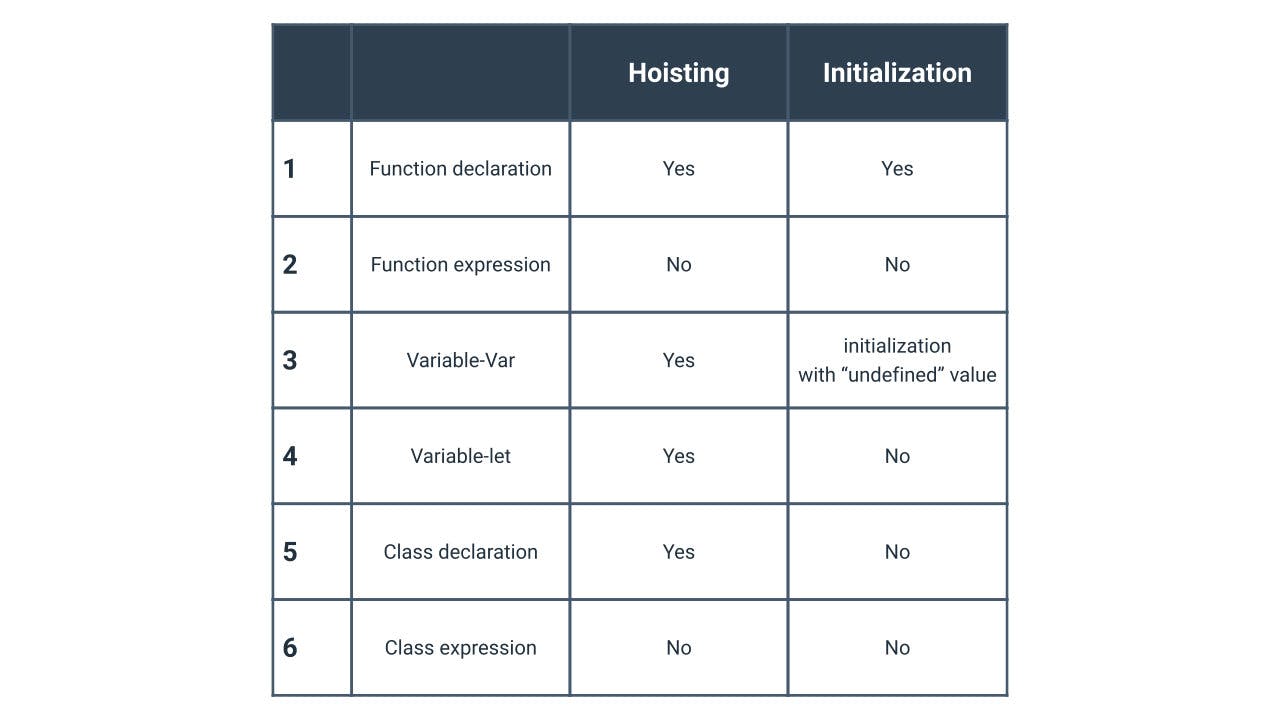
Hoisting
JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables or classes to the top of their scope, prior to execution of the code.
Variable and class declarations are also hoisted, so they too can be referenced before they are declared.
Note that doing so can lead to unexpected errors, and is not generally recommended.

Advantage
One of the advantages of hoisting is that it lets you use a function (declarative functions)before you declare it in your code.
MyCourse("Html");
function MyCourse(name) {
console.log(`MyCourse name is ${name}`);
}
/*
The result of the code above is: "MyCourse name is Html"
*/
Call stack
A call stack is a mechanism for an interpreter (like the JavaScript interpreter in a web browser) to keep track of its place in a script that calls multiple functions — what function is currently being run and what functions are called from within that function.
When a script calls a function, the interpreter adds it to the call stack and then starts carrying out the function.
Any functions that are called by that function are added to the call stack further up, and run where their calls are reached.
When the current function is finished, the interpreter takes it off the stack and resumes execution where it left off in the last code listing.
If the stack takes up more space than it had assigned to it, it results in a "stack overflow" error.
function outer() {
console.log("outer function-msg-1");
inner();
console.log("outer function-msg-2");
}
function inner() {
console.log("innner function");
}
outer();
/*
Output
outer function-msg-1
innner function
outer function-msg-2
*/
The code above would be executed like this
Add the outer() function to the call stack list
Execute all lines of code inside the outer() function.
Get to the inner() function invocation.
Add the inner() function to the call stack list.
Execute all lines of code inside the inner() function, until reaches its end.
Delete the inner() function from the call stack list.
Delete the outer() function from the call stack list.
In summary, then, we start with an empty Call Stack. Whenever we invoke a function, it is automatically added to the Call Stack. Once the function has executed all of its code, it is automatically removed from the Call Stack. Ultimately, the Stack is empty again.
Single-thread
JavaScript is a single-threaded language, which means it has only one call stack that is used to execute the program. As we know stacks are FILO that is First In Last Out. Similarly, within the call stack, whenever a line of code gets inside the call stack it gets executed and move out of the stack. In this way, JavaScript is a single-thread language because of only one call stack.